

簡単そうに言ってますが、ロゴ作成って結構奥が深いんですよ

いや・・・簡単だとは思ってないんだけど・・
CutStudioで一からロゴを作る
Stikaに付属するCutstudioを使ってロゴを作る方法です。
作ったロゴはステッカーにしても良いですし、マスキングシートを切れば塗装にも使えます。
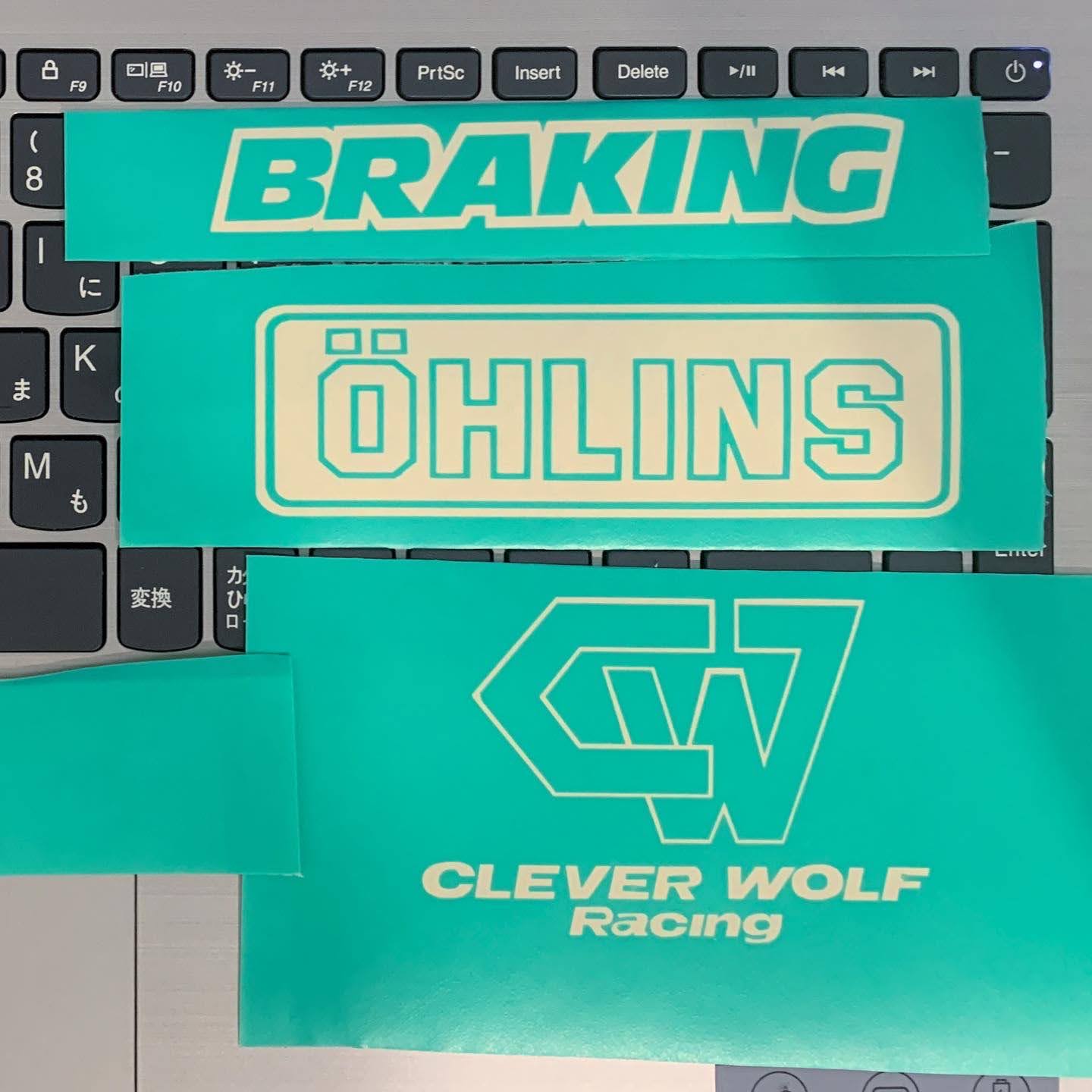
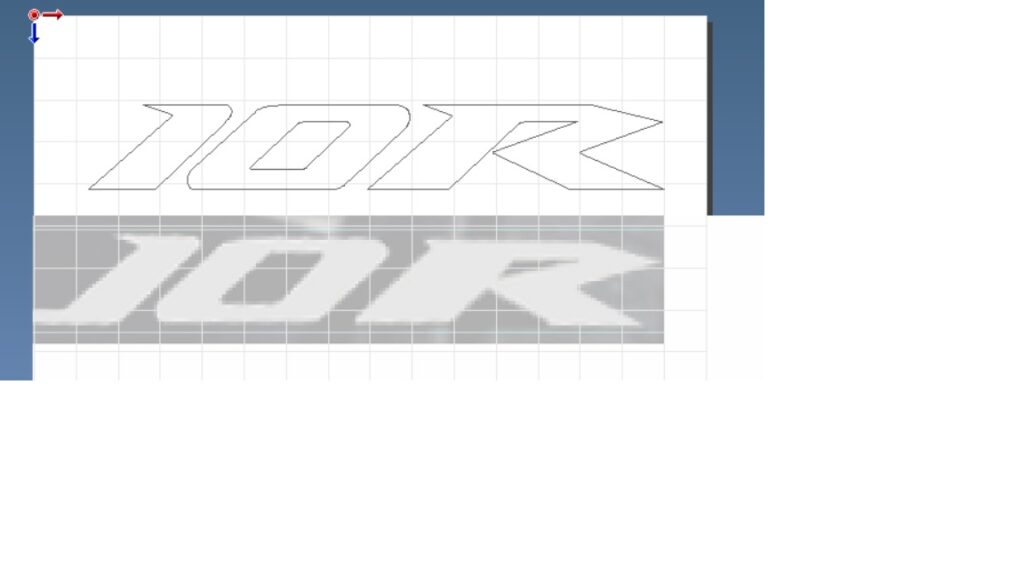
まずは、気に入った画像や自分で書いたものを写真に撮って、ソフトに取り込みます。

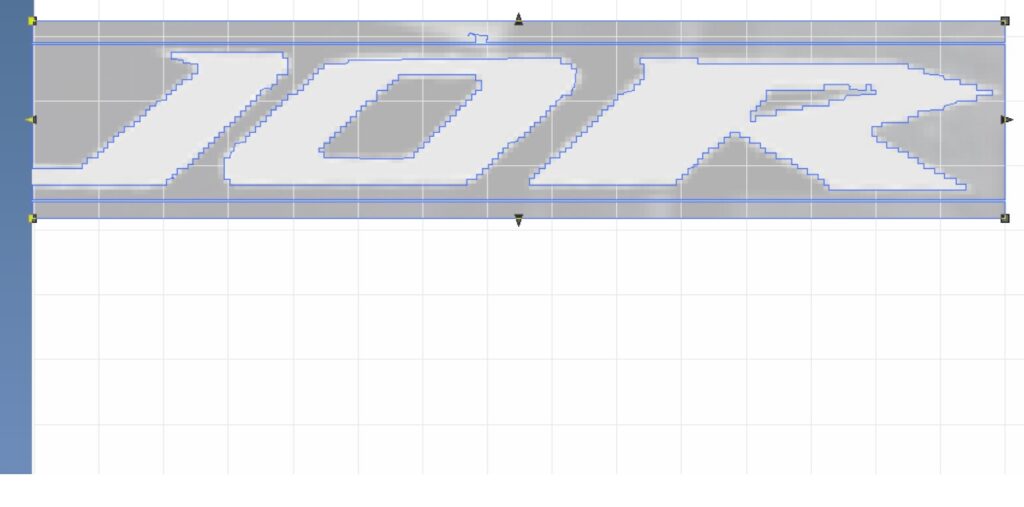
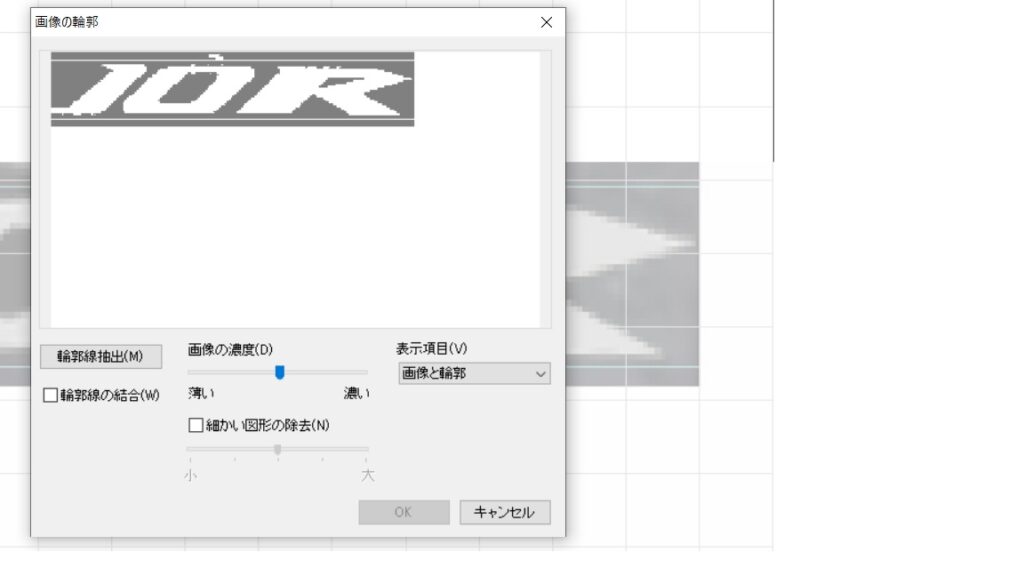
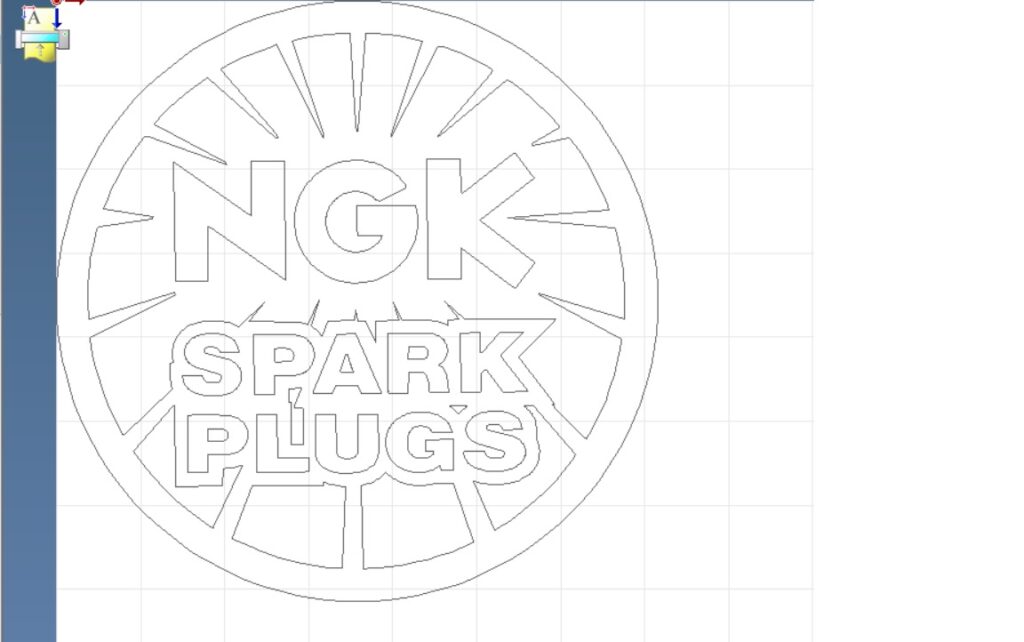
このままでは何もできませんので、輪郭を抽出してみます。
画像が荒かったり輪郭がはっきりしていないものは、抽出しずらくなるので、出来れば色がはっきりしているものか、高画質な物が望ましいです。

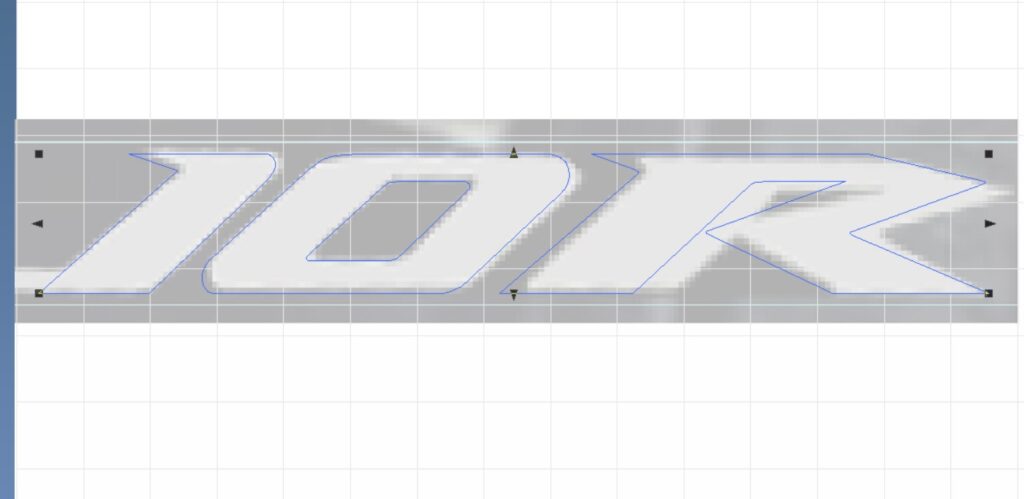
うまく抽出できない場合や、直線基調で単純な形であれば、イチから書き直した方が早いかもしれません。今回は後者なので、普通の四角形をベースに、点を加える形で、造形してゆきます。

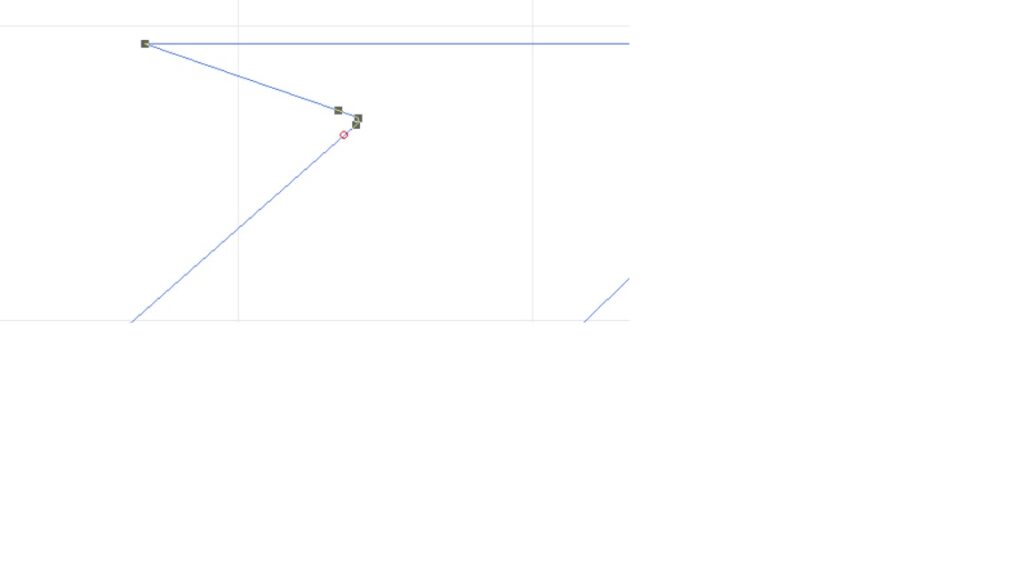
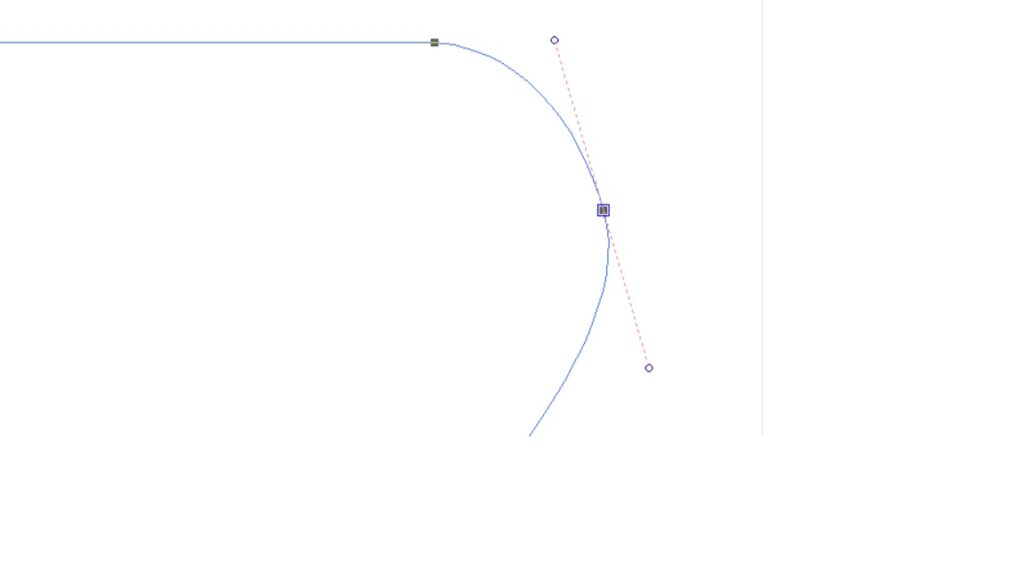
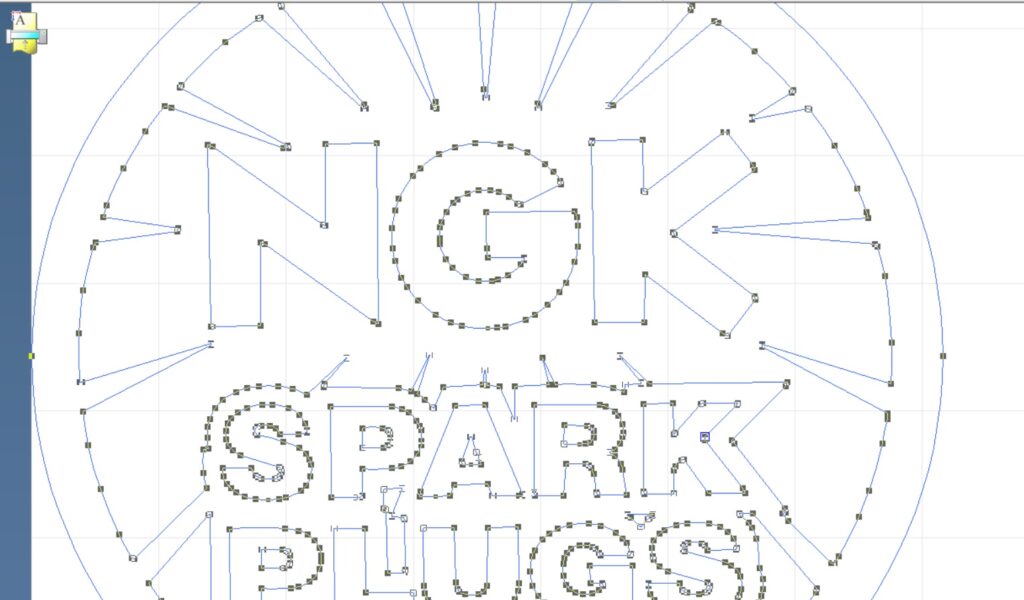
点の位置でカットしたり、点同士を結び付けたりしながら、希望の形をトレースしてゆきます。直線で結んでもいいのですが、カットしたシートから切り離すことや、塗装時に綺麗に剥離することを考えれば、塗料の溜まりが出来にくい様に、僅かに曲線にしておいた方が作業がしやすくなります。

Cutstudioはベクターラインが使えますので、あまり点の数を増やさずに、最低限の点で構成すると、綺麗なカーブが描けるほか、修正も楽になります。

時間があれば、こんな複雑な物を作れるようになります。
ただ・・・現実的には、買った方が早く、色なども間違いはありません。
作るのには膨大な時間がかかるからです。ワンオフで起こすと、大きさなどを綺麗にそろえることが出来る点は魅力です。

ただとれーすしただけだと、こんなに点が多くあります。
これらを間引いて、最小のアンカーポイントまで減らしてゆく作業です。
カットする際は、ものを小さくすると、Stikaのカッターの刃で切っている際に捲れてしまうし、飛び出し具合を調整が難しいです。
また、上手く切れても、今度は不要部分を虫眼鏡で見ながらピンセットで剥がす際にミスってやり直しになったりします。
一つの図柄を作り、切り、剥がし、リタックにセットするまでは、膨大な時間がかかるのです。

元画像を参考に、その後の実作業を考えながら色々配慮をし、デザインを直したものがこれです。
- ベジェ曲線は慣れるしかない
- アンカーポイントは極力少ない方が良い
- 小さすぎると、カッターの刃で裁断時にめくってしまう
- ある程度時間が必要
いかがでしたか?
こうして一つ一つのロゴがシンボルとして登録されてゆき、図案がストックされてゆきます。
アンダーカウルに、スポンサーロゴを綺麗に並べるのは、簡単そうで非常に手間がかかっています。